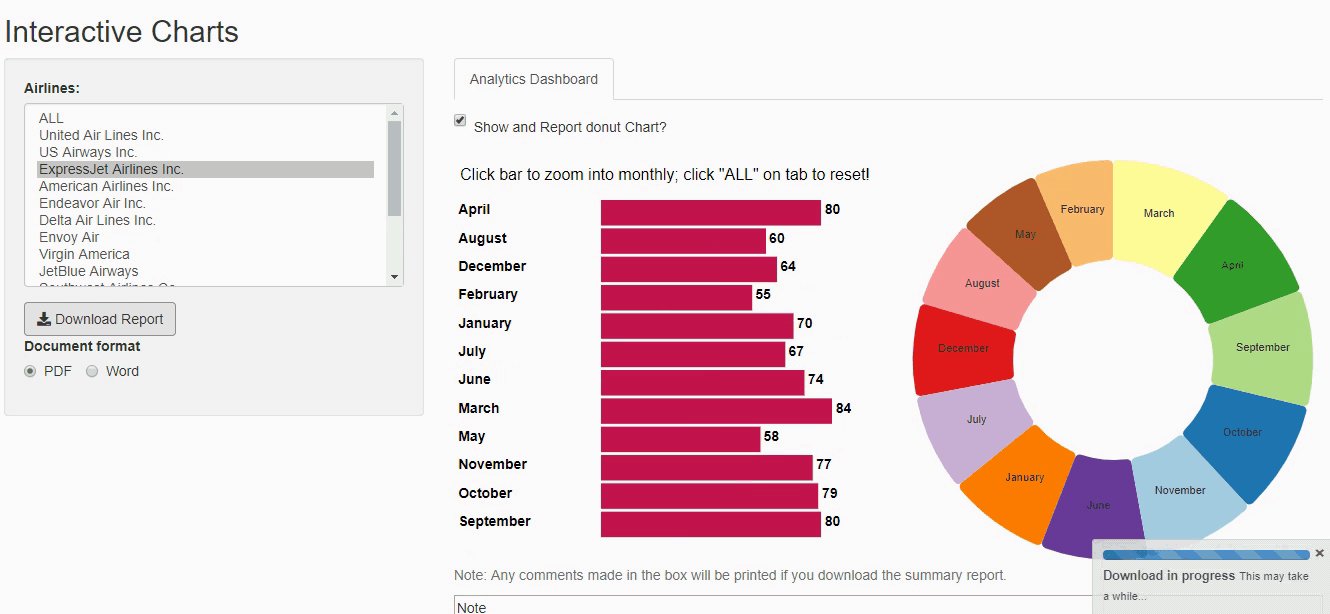
forestry is an R package with a series of utility functions to help with reshaping hierarchy of data tree, and reform the structure of data tree.
Built on the top of data.tree, a Node (tree) is an R6 object that is especially useful when we are facing hierarchical data. The forestry package helps to reshape or create tree objects. This package is a series of utility functions to help with nested data. Since data.tree has the capability to convert a tree to JSON using toJSON() after converting to a list using as.list(), the forestry package is particularly useful when creating a specific JSON object for building htmlwidgets. The forestry package aims to reshape or create tree objects with a specific format.

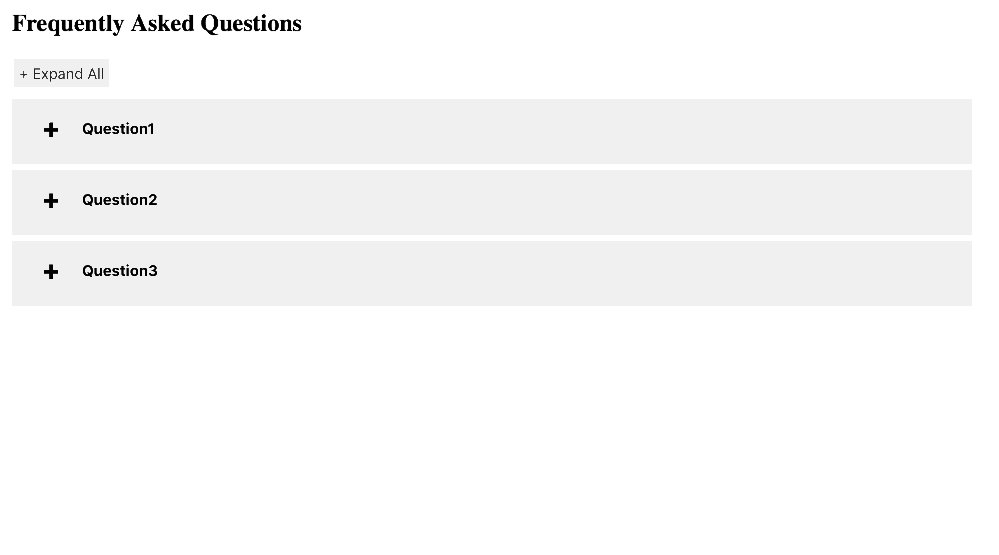
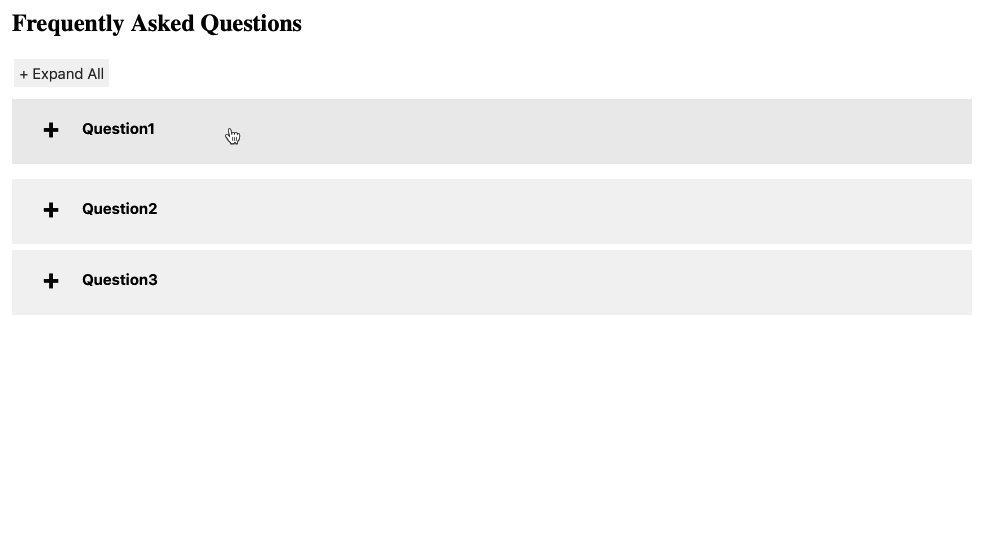
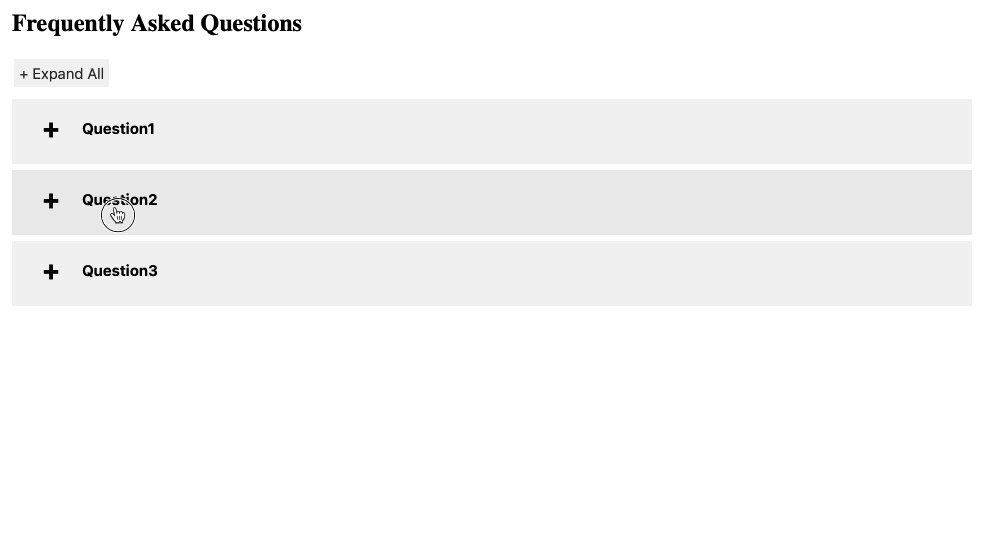
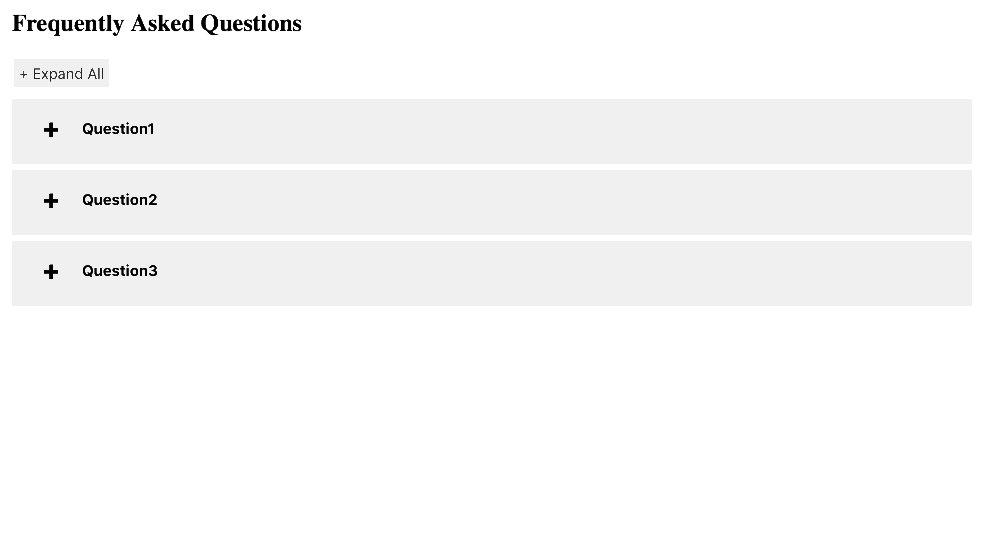
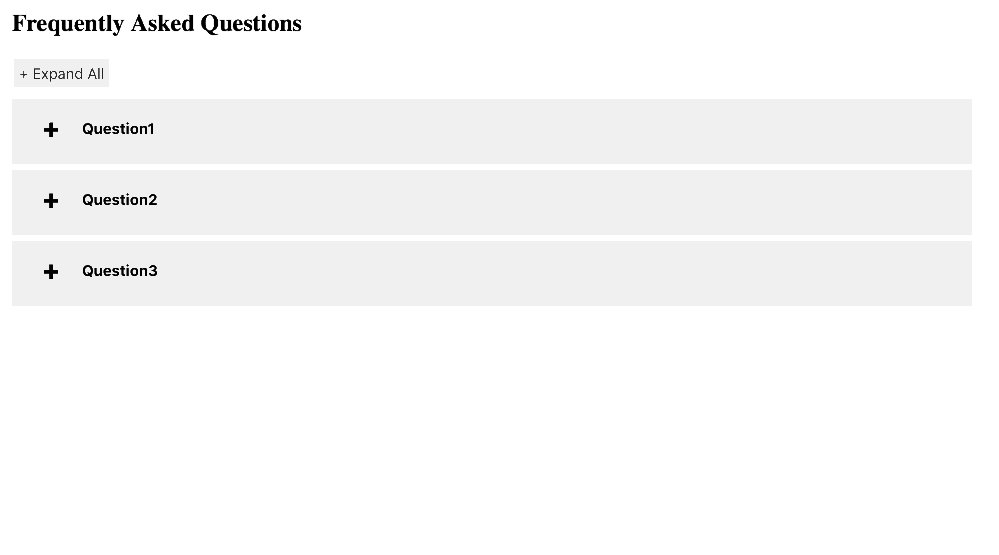
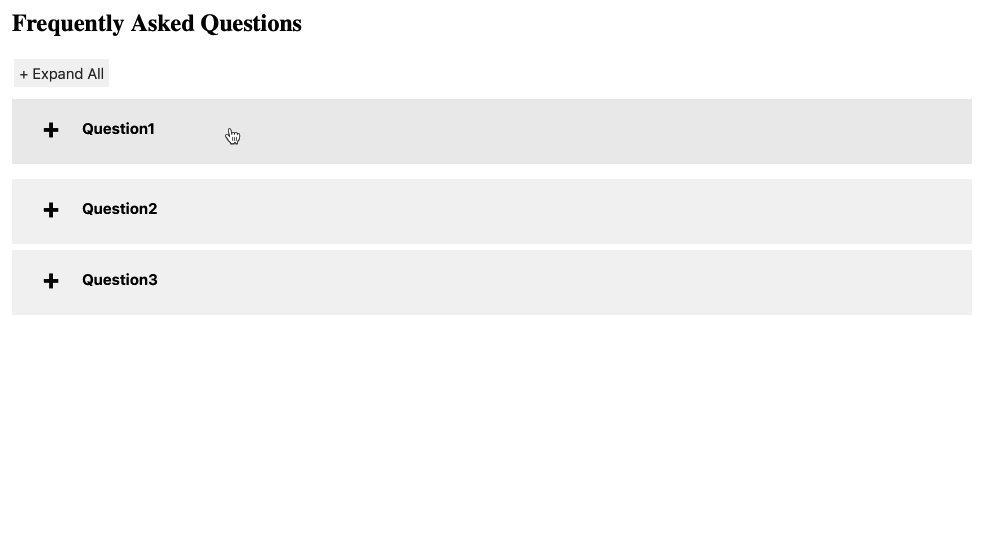
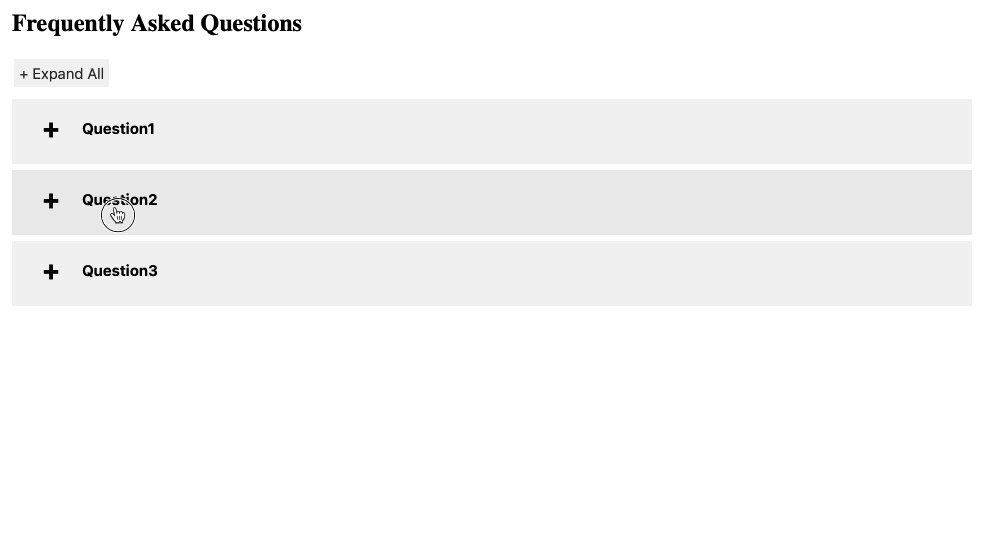
This is package is to create a FAQ (Frequently Asked Questions) page for Shiny application with desired data.frame.
Simply create a data frame with question column and answer column. Then put this data frame into faq() function, we will get a nice FAQ page.
library(faq)
df <- data.frame(
question = c("Question1", "Question2", "Question3"),
answer = c("answer for question1",
"question2 answer",
"answer3")
)
faq::faq(data = df, elementId = "faq", faqtitle = "Frequently Asked Questions")


This is package is to create a flash card for Shiny application with desired data.frame.
Simply create a data frame with front column and back column. Then put this data frame into flashCard() function, we will get a nice flash card.
library(flashCard)
df1 <- data.frame(
front = c("Title front","contentfront", "content second line"),
back =c("Title back","content back", "second line")
)
flashCard(df1, elementId = "card", front_text_color = "white")

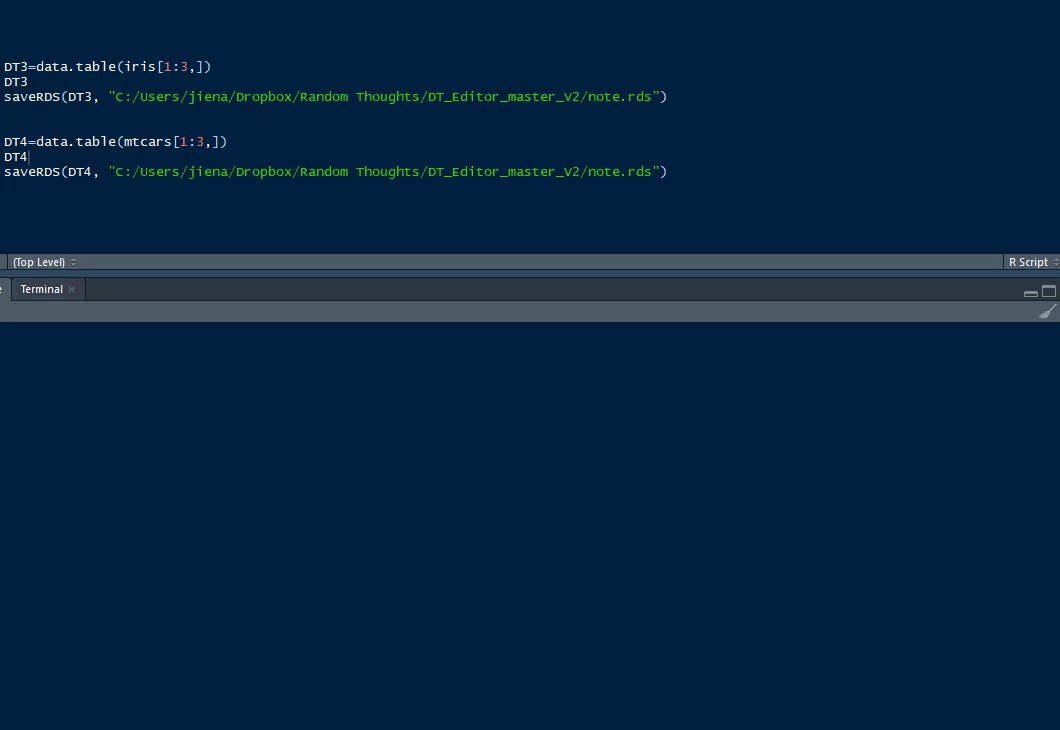
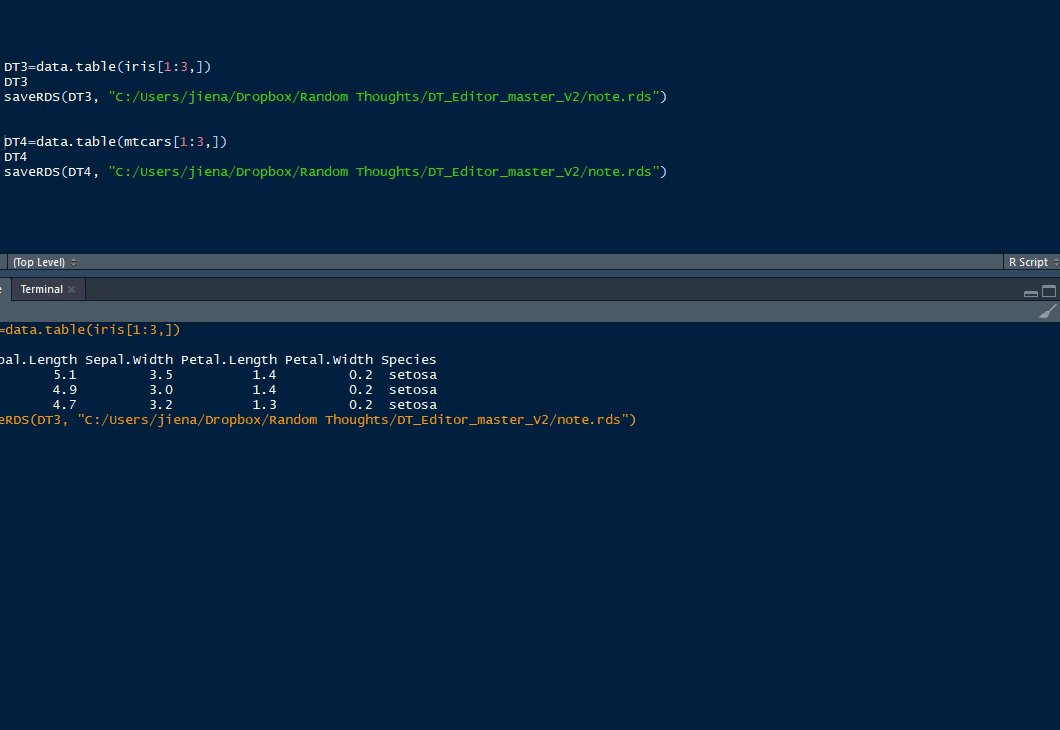
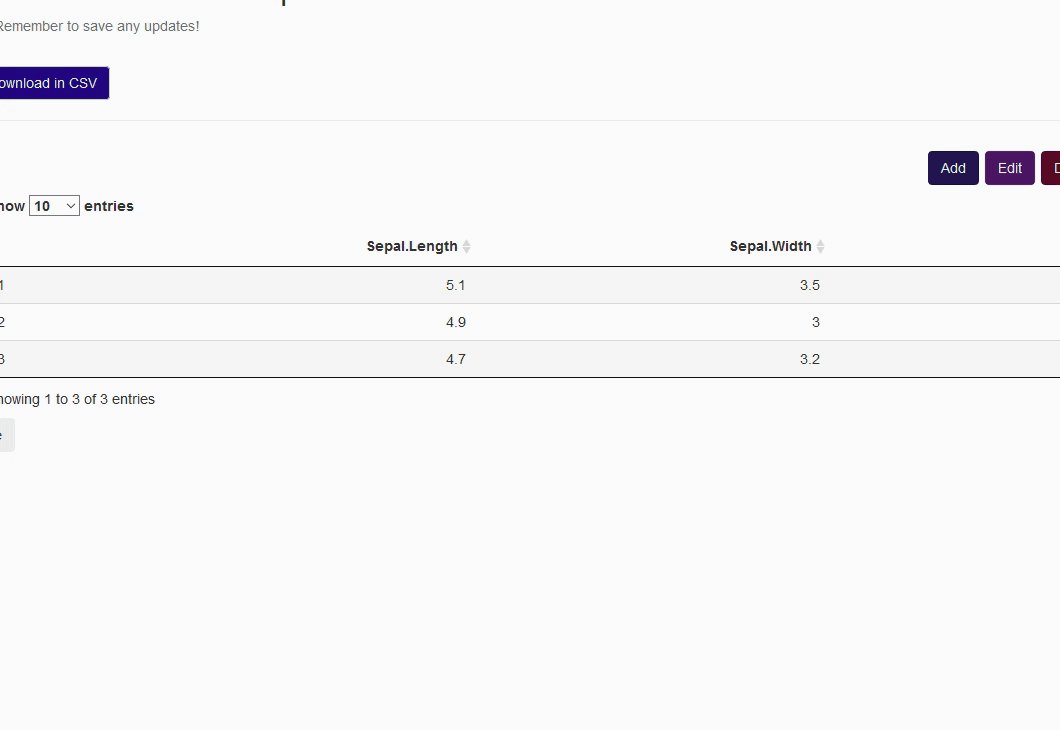
Built on the top of data.table, dtverse is a grammar of data manipulation with data.table, providing a consistent a series of utility functions that help you solve the most common data manipulation challenges.
You can install from github:
devtools::install_github("jienagu/dtverse")